- QPixmap介绍
- QCalendarWidget介绍
- QDateTimeEdit介绍
主要内容 #
完成效果 #
完成本节课程,能学会在窗口应用程序上使用图像处理和日历处理和时间处理控件。
效果如下:



收获 #
学习完本节内容,我们会知道如何创建QPixmap、QCalendarWidget、QDateTimeEdit控件,以及了解它们各自的功能。
1.QPixmap介绍 #
QPixmap是处理图片的控件。本例中,我们使用QPixmap在窗口里显示一张图片。
# 注意,以下包都要导入,后面内容会用到
from PyQt5.QtWidgets import QWidget, QLabel, QCalendarWidget, QDateTimeEdit, QApplication
import sys
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import QDateTime
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建一个QPixmap对象,接收一个文件作为参数。
pixmap = QPixmap("D:\\Python_Tips\\Dashima\\pics\\rocket.png")
lbl = QLabel(self) # 创建一个QLabel对象
lbl.move(100, 50) # 移动位置
lbl.setPixmap(pixmap) # 把QPixmap实例放到QLabel控件里。
# 设置窗口的位置和大小,前两个参数表示离屏幕左上角的坐标,后两个参数表示窗口的大小
self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('QPixmap') # 设置窗口的标题
self.show() # 显示窗口
app = QApplication(sys.argv) # 创建应用程序
ex = Example() # 创建窗口对象
sys.exit(app.exec_()) # 设置关闭窗口后结束进程
拓展练习:尝试将非png格式的图片传入QPixmap
2.QCalendarWidget介绍 #
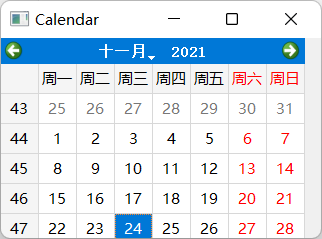
QCalendarWidget提供了基于月份的日历插件,十分简易而且直观。
以下是QCalendarWidget的简单示例:
cal = QCalendarWidget(self) # 创建一个QCalendarWidget对象
cal.setGridVisible(True) # 显示网格线
将这部分代码,复制到第一节PyQt5代码框架中的initUI中即可。
拓展练习:尝试将cal.setGridVisible(True)参数设置为False。
3.QDateTimeEdit介绍 #
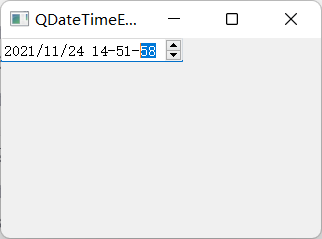
QDateTimeEdit是一个允许用户编辑日期时间的控件,可以使用键盘上的上下键头按钮来增加或减少日期的时间值
以下是QDateTimeEdit的简单示例:
# 通过QDateTime.currentDateTime()获取当前日期时间,并作为创建QDateTimeEdit对象的参数
dateTimeEdit = QDateTimeEdit(QDateTime.currentDateTime(),self) # 指定当前日期时间为控件的日期时间
dateTimeEdit.setDisplayFormat("yyyy/MM/dd HH-mm-ss") # 设置日期时间的显示格式,可以自定义/ . : - 等数据连接符
将这部分代码,复制到第一节PyQt5代码框架中的initUI中即可。
拓展练习:运行上述代码,尝试把光标移动到分钟处,再点击上下箭头。
小结 #
习题 #
- 习题1:尝试更改Qpixmap图片为你喜欢的图片。
- 习题2:尝试将QDateTimeEdit的显示格式设置为”yyyy.MM.dd HH:mm:ss”。



