- BoxLayout介绍
主要内容 #
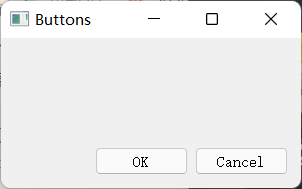
完成效果 #
完成本节课程,能学会使用QHBoxLayout和QVBoxLayout,来分别创建横向布局和纵向布局。

收获 #
学习完本节内容,我们会了解如何使用水平布局管理器、垂直布局管理器,以及如何通过添加弹性空间移动位置。
1.BoxLayout介绍 #
使用盒布局能让程序具有更强的适应性。这个才是布局一个应用的更合适的方式。`QHBoxLayout`和`QVBoxLayout`是基本的布局类,分别是水平布局和垂直布局。
水平布局管理器(QHBoxLayout)可以把添加的控件以水平的顺序从左到右依次排开;垂直布局管理器(QVBoxLayout)可以把添加的控件以垂直的顺序从上到下依次排开;
布局中最常用的方法有addWidget()和addLayout(),addWidget()方法用于在布局中插入控件,addLayout()用于在布局中插入子布局。
如果我们需要把两个按钮放在程序的右下角,创建这样的布局,我们只需要一个水平布局加一个垂直布局的盒子就可以了。再用弹性布局增加一点间隙。
以下就是盒布局的应用:
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QHBoxLayout, QVBoxLayout, QApplication, QLabel, QLineEdit, QProgressBar
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建两个按钮
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout() # 创建一个水平布局
# addStretch函数的作用是在布局器中增加一个伸缩量,里面的参数表示QSpacerItem的个数,
# 该参数默认值为零,会将你放在layout中的空间压缩成默认的大小。
hbox.addStretch(1) # stretch函数在两个按钮前面增加了一块弹性空间,它会将按钮挤到窗口的右边
hbox.addWidget(okButton) # addWidget方法将两个按钮添加到布局中去
hbox.addWidget(cancelButton)
vbox = QVBoxLayout() # 创建一个垂直布局
vbox.addStretch(1) # 增加一块弹性空间
vbox.addLayout(hbox) # addLayout方法把水平布局放到垂直布局盒里面,弹性元素会把水平布局挤到窗口的下边
self.setLayout(vbox) # 将该垂直布局应用到应用窗口
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
app = QApplication(sys.argv) # 创建应用程序
ex = Example() # 创建窗口对象
sys.exit(app.exec_()) # 设置关闭窗口后结束进程
拓展练习:尝试创建两个QLabel并放在与程序的右下角。
小结 #
习题 #
- 习题1:尝试将vbox.addStretch(1)移动到vbox.addLayout(hbox)后面,实现将按钮放到程序右上角。
- 习题2:尝试创建其他控件,比如QProgressBar,QLineEdit,然后用盒式布局移动位置。



