3 编程思维与步骤 #
3.1 问题思考 #
1挡板应该如何移动?
2.小球初始的方向是固定的么?
3.小球打到砖块后砖块如何消失?
4.如何设置两排砖块呢?

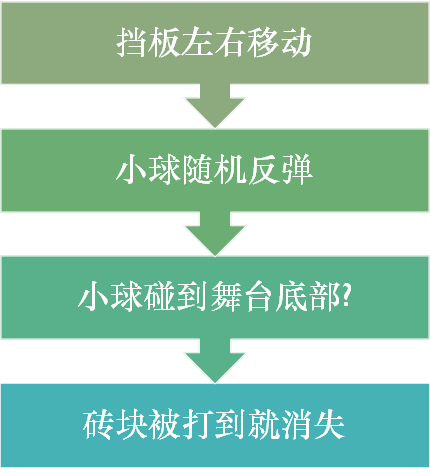
3.2 编程思路 #

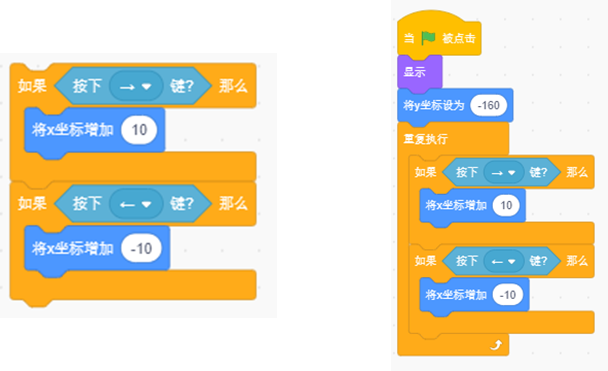
3.3 挡板的程序 #
初始化-位置、大小
设置左右移动
挡板初始位置应该设置什么坐标?

3.4 小球的程序 #
小球编程步骤
初始化——大小、位置、面向随机方向
移动——碰到边缘反弹
条件判断——如果碰到挡板,面向()随机方向移动

思考:如果小球碰到舞台底部,让游戏结束的脚本怎么写?
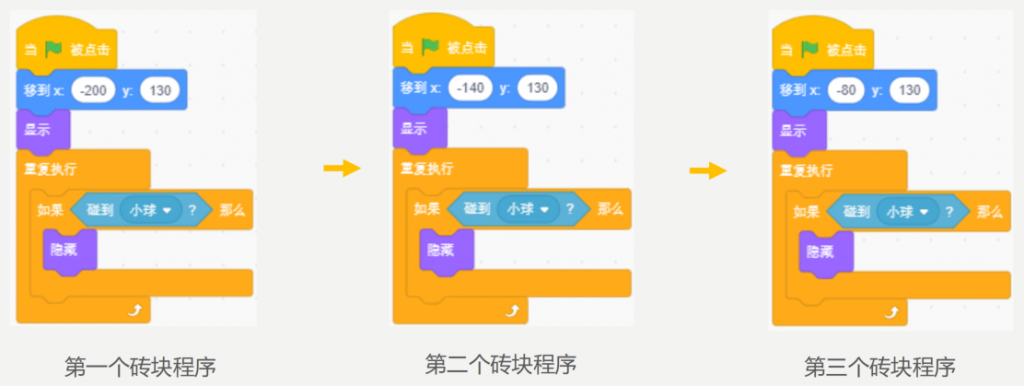
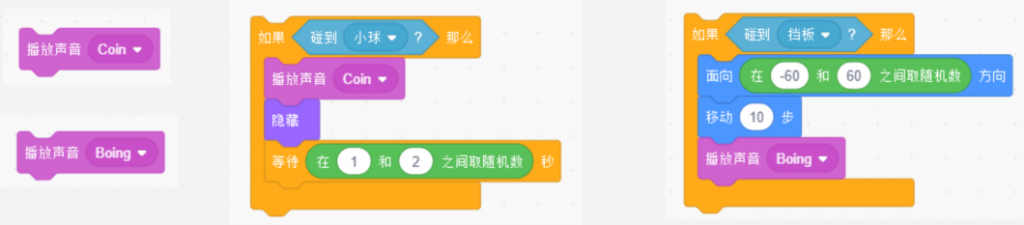
3.5 砖块的程序 #
初始化——位置、大小、显示
条件判断——如果碰到小球就隐藏

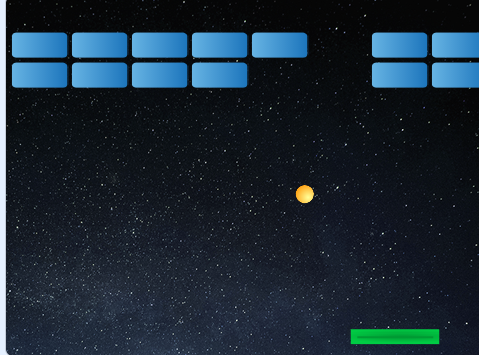
3.6 两排砖块 #
如果要让砖块在舞台中显示多个该怎么做?
如果放两排呢?又该怎么办?

3.7 侦测小球 #
修改复制的砖块坐标,判断是否碰到小球,碰到小球,砖块消失

3.8 添加音效 #
给挡板、小球、砖块分别添加音乐

4 问答与练习 #
Q1:挡板为什么不移动呢

Q2:程序运行时,小球就开始运动了,可以如何改进?

A2:用键盘控制事件开始,按下空格键后小球开始运动。也可以用等待几秒
课后练习 #
侦测小球是否掉到了挡板外面还有没有其他方法呢?
小朋友们试一下用碰撞侦测是否也可以实现?