3.2 迷宫绘制 #
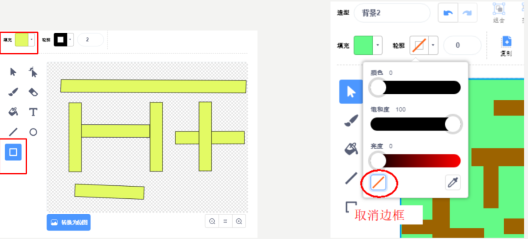
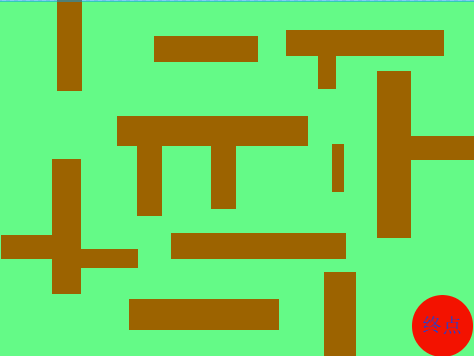
1-绘制迷宫时,可以用矩形工具,调整矩形的方向进行摆放,去除矩形边框

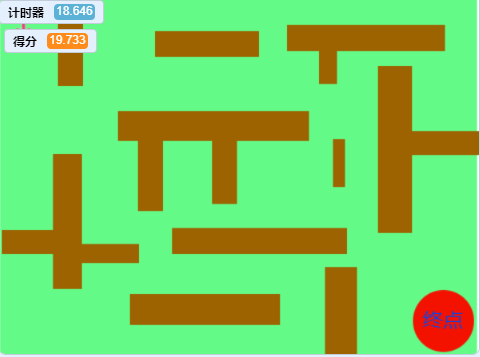
2-在背景绘制中,右下角添加一个红色圆形,输入“终点“

3.3 箭头 #
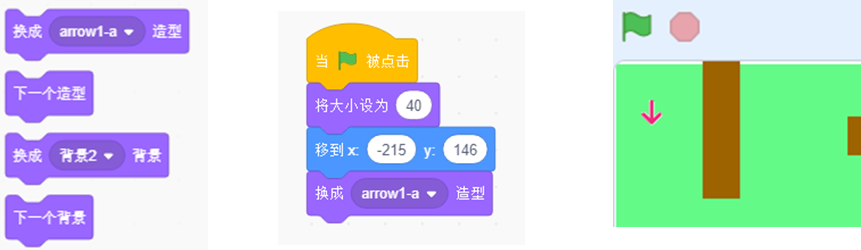
1-箭头的初始化-出现在舞台左上角;大小设置;换成造型a

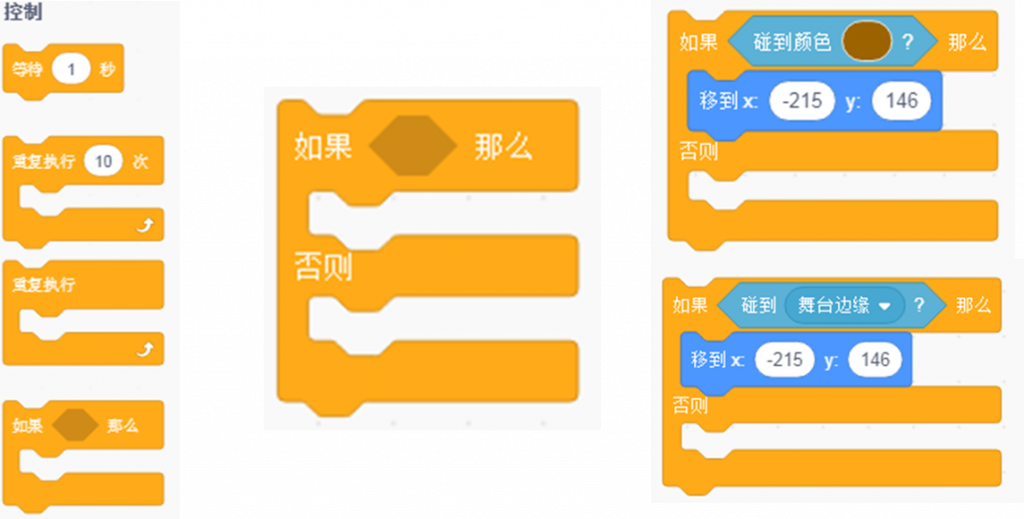
2-如果碰到舞台边缘或者迷宫的颜色,就回到初始位置

3-“如果碰到颜色”或者“碰到舞台边缘”,那么回到初始位置,否则向后退。

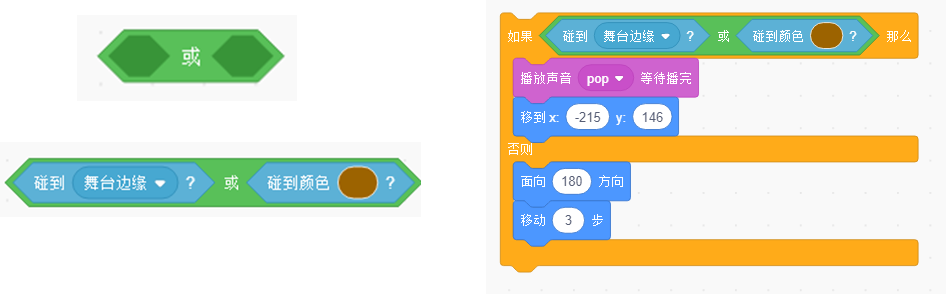
4-运算模块中的“或”指令,是指两边的条件,只要有一个发生,就向下执行命令;
如果两边中的任何一个都没有发生,那么就继续“否则”中的命令

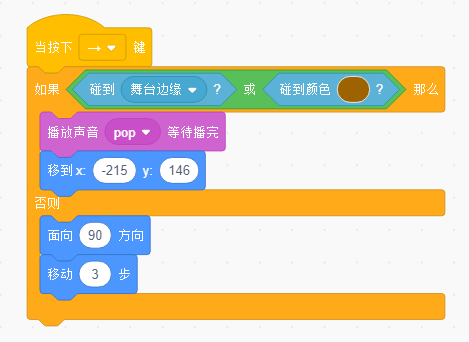
例:按右键,如果碰到迷宫或舞台边缘,那么返回原点,否则面向90度方向移动。

注意:按下每一个方向键后,“否则”中都要更改面向的方向
4 问答与练习 #
4.1 知识点回顾 #
所谓的侦测模块就是当我们的目标触碰到相对应的现象的时候会触发事件

当我们需要压缩我们的语句的时候,同时发生的或者需要满足两个条件才能发生的;
我们就会用到“或”“与”两个模块,可以帮我们简化语句.

4.2 问答Q&A #
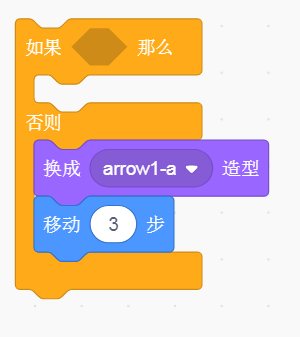
Q1:小明在编写面朝方向的时候和大家起了争议,他说箭头有四种样式,分别对应上下左右,
那么我只要切换一下造型就可以,小朋友们,你们认为小明的程序会是什么样的效果呢()?
A 和原来的程序一样没变化(小明真聪明!)
B 箭头虽然能左右移动,但是箭头的造型不会变化
C 箭头造型会变化,但是不管怎么按只会向右边移动不会上下左移动
D 箭头怎么按都不会动,只会改变形态。

Q2:小明的移动部分是这样写, 会出现什么问题吗?
A 没有问题
B 箭头不会移动
C 不能正确判断是否碰撞到了墙壁或者舞台边缘
D 箭头可以移动但显示的方向不正确
4.3 课后练习 #
在本节课的基础上,修改移动部分,让箭头在碰撞到墙壁或者舞台边缘时不能移动,但不会回到起点
添加过关用时记录和分数