3.编程思路与步骤 #
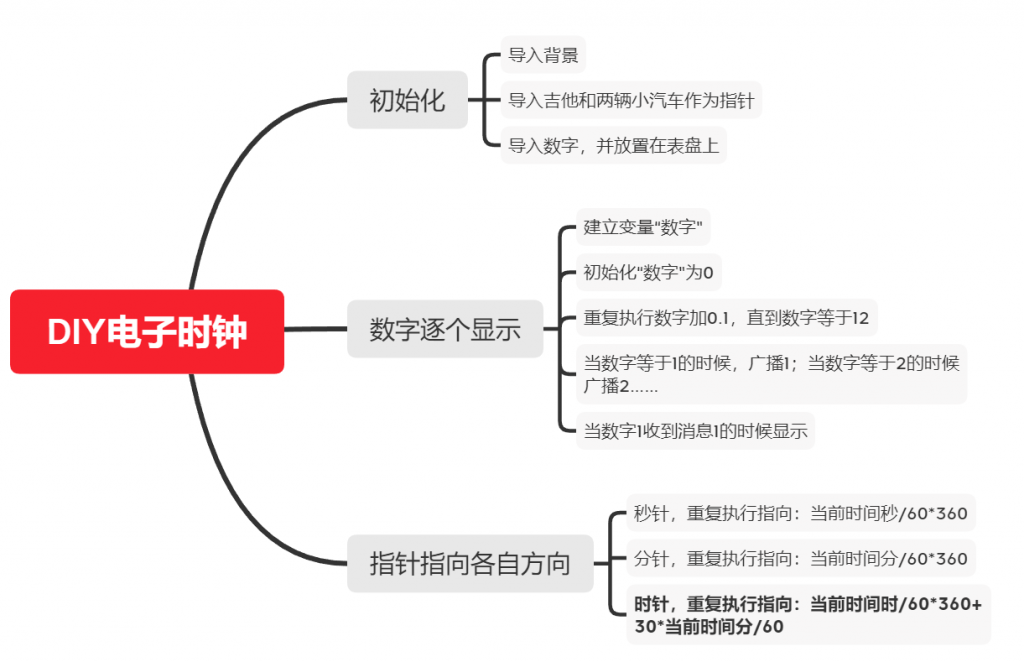
3.1 编程思路 #
(1)初始化背景和角色;
(2)数字逐个显示;
(3)“时、分、秒”指针指向各自方向。

3.2 编程步骤 #
(1)初始化背景和角色
a、选择light背景,绘制圆形表盘
b、导入角色小汽车,数字,并将数字摆放到表盘适当位置上。














(2)数字逐个显示
a、设置变量“数字”
b、当小绿旗帜被点击的时候,将“数字”设置为0
c、重复执行,将变量“数字”增加0.1,直到数字等于12
d、当“数字”等于1的时候广播“1”,当”数字“等于2的时候广播”2“……
以钟表数字“1”为例 #
程序运行后,数字是隐藏的;当收到相应的广播,显示对应的数字,并且相应的将程序复制给另外11个数字。

(3)钟表3个表针的制作
a、钟表3个表针的制作

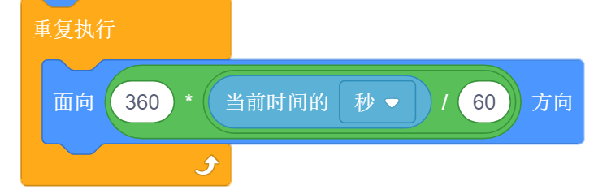
b、秒针的设置
将秒针移动到最后,避免秒针阻挡其他指针

随着时间改变秒针指向(为什么要除于60再乘上360?)

b、分针的设置

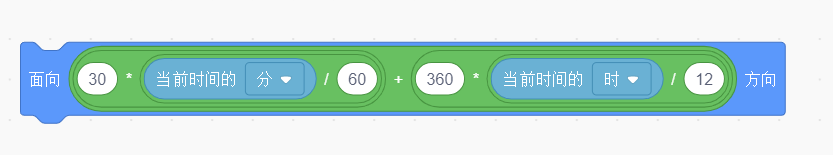
c、时针的设置
1)当前时针的位置转化为角度,360/12 时针每一小时旋转的角度。
2)分针的旋转也会带动时针的旋转,每分钟时针旋转的角度为360/12/60
3)两个角度变化相加则为当前时针面向的方向

4.问答与练习 #
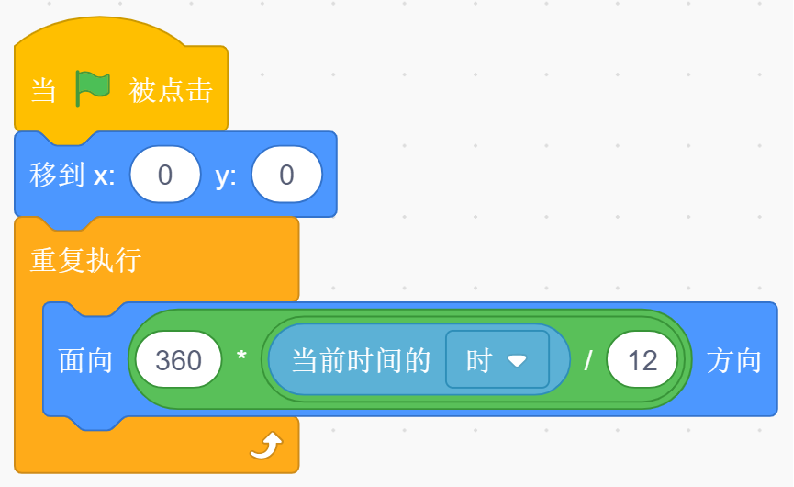
4.1 明明给时针编程,编写了这样的程序,会发生什么现象呢?

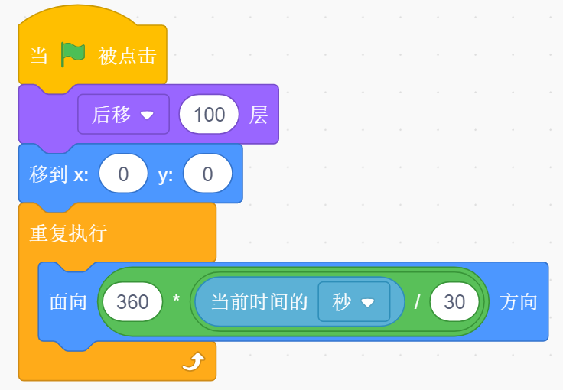
4.2 明明编写秒针的程序时写成下边的脚本,会出现什么现象?
A:秒针正常运行,不受影响
B:秒针转一圈的速度变快,每次跨越的角度变大
C:秒针转一圈的速度变慢,每次跨越的角度变小
D:秒针转一圈的速度变快,每次跨越的角度不变

4.3 课后练习
如何可以为时钟加入闹钟的功能呢?请发挥你的聪明才智为时钟加上闹钟功能吧!



